Easily build large scale high-productivity enterprise web applications for use on any device
Comprehensive UI Solution
The "mix & match" approach - combining UI components from multiple vendors - leads to a hellscape of glue code, performance issues, duplicated efforts, inconsistent look & feel, ADA compliance nightmares, and incompatibility problems that no single vendor can solve for you. Once you fully understand why "mix & match" doesn't work (we recommend this article), you know you need a "primary" technology that is as comprehensive as possible, and is integration-friendly.
SmartClient is that technology. With the industry's broadest and most capable UI component set, support for all major "base libraries" (React, Angular, Vue, etc) as well as cross-language support (plain JS, ES6, TypeScript, GWT), SmartClient let's you standardize on one technology across many different applications and divisions, making it easier to train & hire!


Fastest Component Set available -
by a big margin
SmartClient's advanced MVC/MVP architecture allows for extremely sophisticated caching & data reuse across components. In many situations where other frameworks have to make a server request, SmartClient can handle operations client-side, instantaneously, even when dealing with large datasets that require incremental loading! This both improves responsiveness and reduces server load.
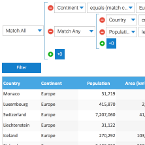
Further, SmartClient allows power users to customize their experience via built-in features like Saved Search, Advanced Criteria and Dashboards, so that users go right to the data they need. This is both a productivity boost and a performance boost, because going right to the data you care about means you never load the data you don't care about.
The overall effect is that applications built with SmartClient are typically 10x to 30x faster than comparable applications built with any competing technology.
Even better, most of these optimizations are automatic - you just build your application in the simplest, most straightforward way, and you get the performance boosts.
For an in-depth, technical explanation of how our architecture results in such a large performance advantage, read our CTO's article on web application optimization.

Mobile Adaptive &
Offline Capable
SmartClient is the ideal solution for building powerful desktop web apps that also work seamlessly on mobile devices. Our advanced device adaptation technology goes well beyond "responsive design": your application automatically adapts to the user's device, providing an optimal experience without the need for separate mobile development.
Plus, with our support for offline operation and PWAs (Progressive Web Apps), your users can access your app even when network availability is intermittent.
With SmartClient, you can deliver a first-class user experience on desktop and mobile from a single codebase.


Model-driven
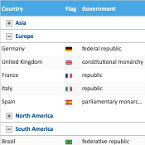
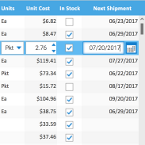
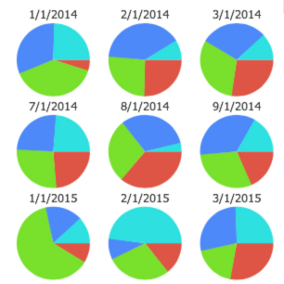
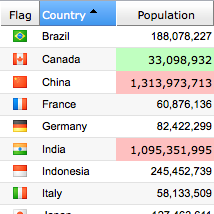
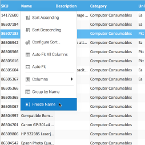
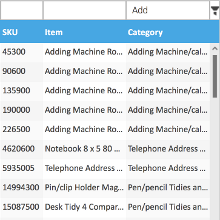
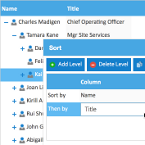
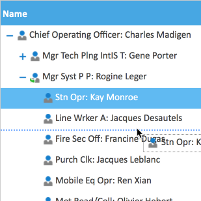
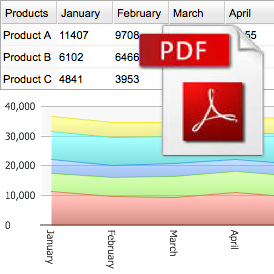
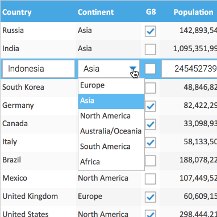
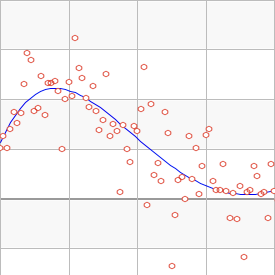
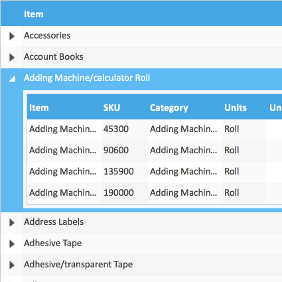
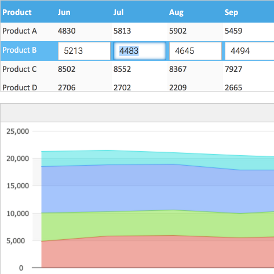
Our platform includes the most advanced MVC/MVP architecture ever built. Define your model once (called a DataSource), and all of our data-aware components immediately know how to use it: grids, forms, trees, charts, cubes, detail & tiled views can all immediately present a complete UI for viewing, navigating and editing data. Data-oriented rules - such as when editing is allowed, what data is valid, or how data is formatted - are centrally defined once, then used everywhere, without repetition.
Fine-grained customization APIs allow you to customize the default views - such as adding form-specific validation rules, or adding a calculated field to a grid - without losing the automatic behaviors. It's the ultimate DRY (Don't Repeat Yourself) framework!
We go further: you can dynamically derive the model itself (the DataSource) from the ultimate storage or service, whether that's a SQL table, Java bean, WSDL- or OpenAPI-described service, or your own custom metadata format. Here again, fine-grained customization can be done without losing built-in features.
The result is that two lines of XML can take you all the way from your storage layer to a full-featured grid, and yet no flexibility is lost. This makes applications built with our technology not only quicker to build, but far easier to change, so you can jump on new opportunities more quickly.

Focused on Enterprise Business Applications
Our platform focuses on enterprise business applications - sophisticated, functionally dense applications meant to be used by people who want to get work done quickly. The productivity features of our UI components are unrivaled, and every part of our platform is designed to handle very large data volumes and to support extremely intricate business logic - logic which must be performed exactly correctly.
Our technology meets all of the difficult requirements of the enterprise space, including ADA compliance, internationalization, brandability, security compliance and the flexibility needed for complex integrations.
It's not just the technology. Organizationally, we have global timezone coverage, as well as the ability to deliver a rigorously tested emergency patch in mere hours.
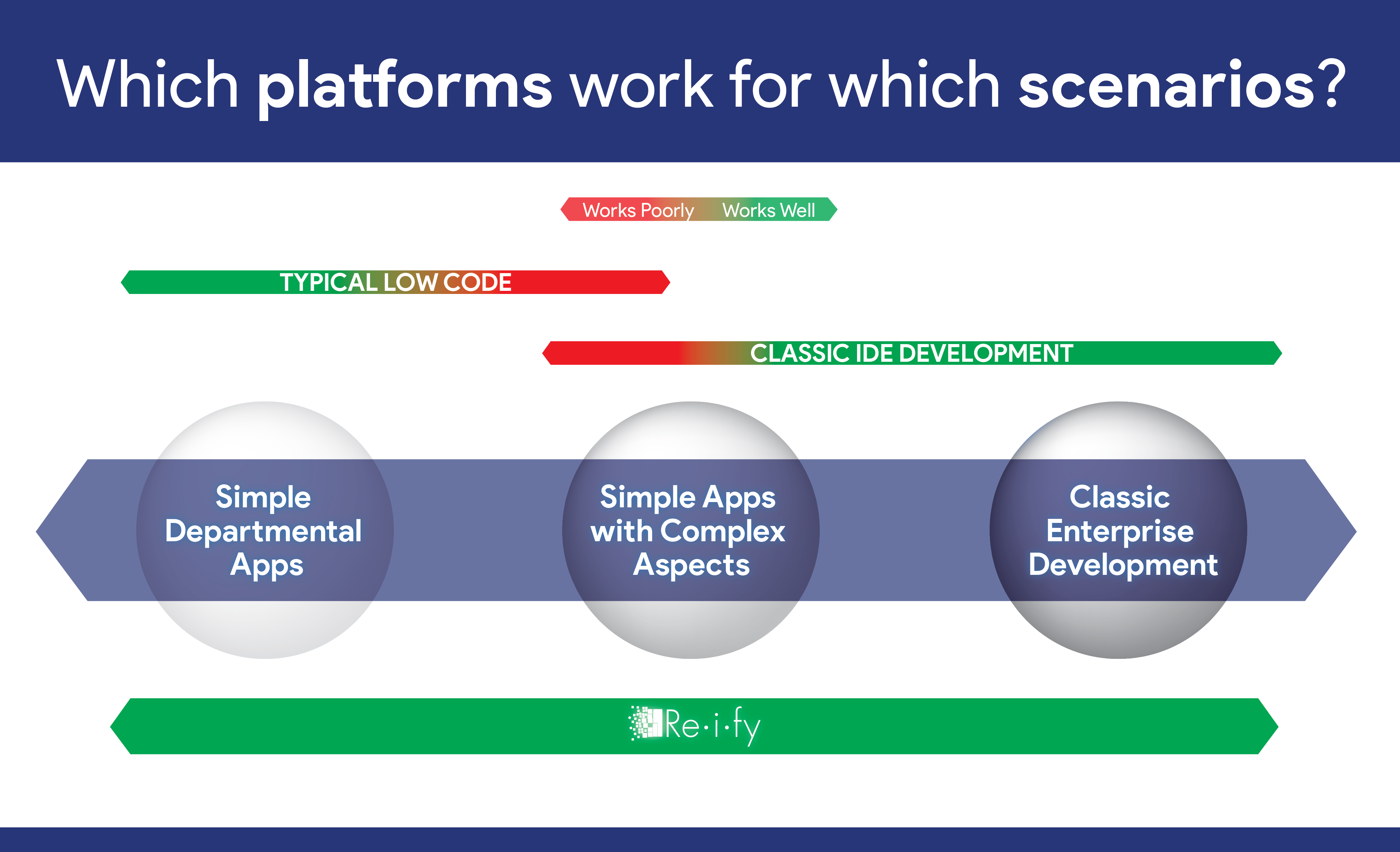
Low Code
Whether you use our technology via JavaScript, Java, XML, React JSX, or via the Reify visual designer, you'll find that enormously complicated scenarios can be handled with just a few simple declarations. We have offered a "Low Code" platform for more than 20 years before that term became popular.
And, unlike other Low Code platforms, the simplicity we offer does not imply a lack of flexibility. Rather, our technology is perfectly architected to allow customization and pluggability at every necessary point. That's why our technology is used in so many different industries - we can integrate with anything, and fit into any environment.
Further, with the Reify visual design environment, you don't have to settle for a Low Code approach that is only workable for simpler applications. Reify offers Hybrid Development, which bridges traditional IDE-based software development and visual development, so that non-developers can contribute functioning screens even to the most complicated projects. Imagine achieving the efficiency of Low Code development on every project!
The benefits of parallelism and increased productivity are unmatched.

Get Started
-
Explore the showcase to see hundreds of examples of SmartClient in action.
View Hands On Demo -
Next, download a fully functional, free 60 day trial.
Download the Free Trial -
Get the big picture, and go from basics to complete apps in a dizzyingly short time.
View QuickStart Guide
-

Select an Edition
Whether you're building a small open source project or complex, mission critical, Enterprise app, we have an edition designed to meet your needs.
-

View Docs
Reference our comprehensive SmartClient documentation to learn all there is to know about any feature of SmartClient.
-

Ask Questions
If you hit a hurdle while building your applications, our SmartClient Forums are a great place to learn and get answers.