Explore React Data Grid Components
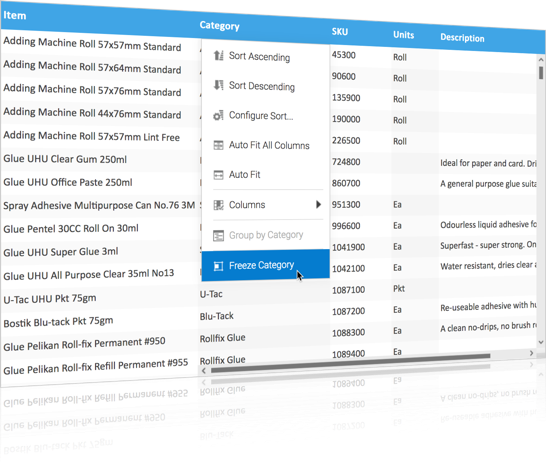
- Freeze Columns
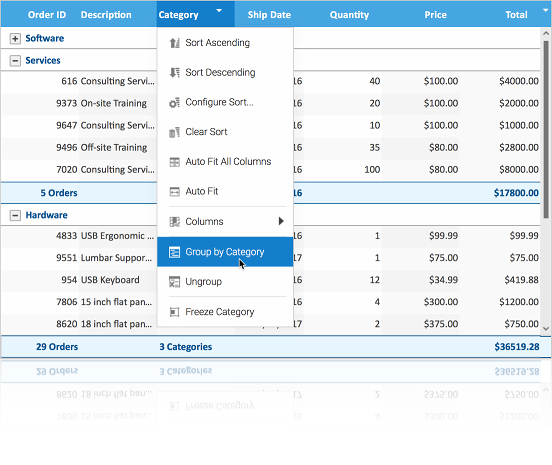
- Grouping
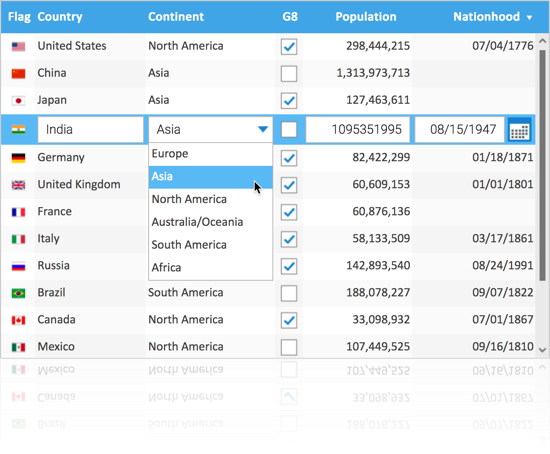
- Inline Edit
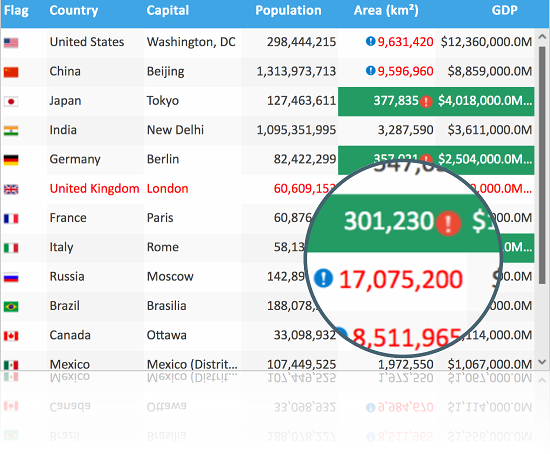
- Hiliting
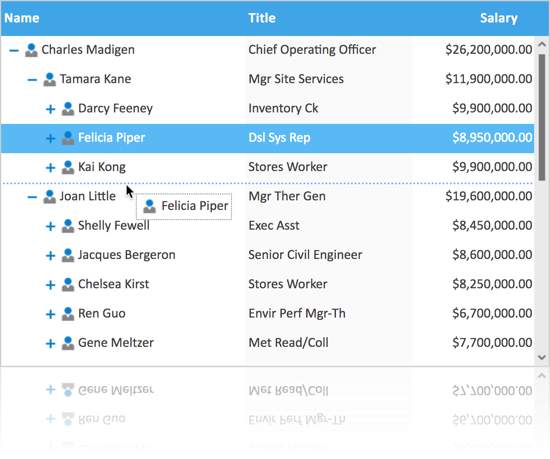
- Drag & Drop
SmartClient provides the most advanced and complete
component set for your React application.
component set for your React application.
If your data grid can't do all this, it is underpowered
- Tree behaviors for grouping and drilling down
- Customizable menus
- Edit inline with data pickers, value selection and related field search
- Advanced filtering including relative date searches
- Multi-level sorting
- Advanced higlight editor